How To Set Rem Font Size . I am a text the css: rems are the most accessible css unit for font size, allowing text to scale responsively when users change their preferred font size settings. just set the font size for the html element: } you are setting the root font size when you do. Let's see some examples for em: Rem( , ) =. once you set the font size of the root element, you can set the font sizes of all the other elements that use rem units as a percentage of this size (expressed as a decimal).
from codepad.co
Let's see some examples for em: once you set the font size of the root element, you can set the font sizes of all the other elements that use rem units as a percentage of this size (expressed as a decimal). } you are setting the root font size when you do. I am a text the css: Rem( , ) =. rems are the most accessible css unit for font size, allowing text to scale responsively when users change their preferred font size settings. just set the font size for the html element:
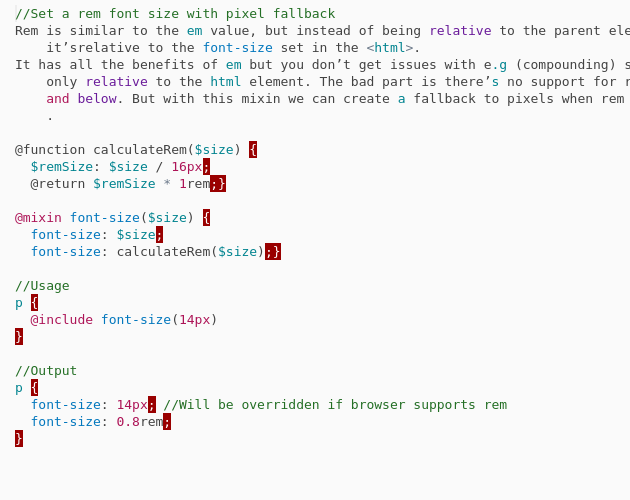
REM Font Size Mixin with Pixel Fallback Codepad
How To Set Rem Font Size Let's see some examples for em: } you are setting the root font size when you do. just set the font size for the html element: I am a text the css: Let's see some examples for em: Rem( , ) =. rems are the most accessible css unit for font size, allowing text to scale responsively when users change their preferred font size settings. once you set the font size of the root element, you can set the font sizes of all the other elements that use rem units as a percentage of this size (expressed as a decimal).
From codepad.co
REM Font Size Mixin with Pixel Fallback Codepad How To Set Rem Font Size once you set the font size of the root element, you can set the font sizes of all the other elements that use rem units as a percentage of this size (expressed as a decimal). } you are setting the root font size when you do. Let's see some examples for em: just set the font size for. How To Set Rem Font Size.
From stackoverflow.com
css rem works fine with fontsize but does NOT work fine with margin How To Set Rem Font Size rems are the most accessible css unit for font size, allowing text to scale responsively when users change their preferred font size settings. Rem( , ) =. Let's see some examples for em: just set the font size for the html element: } you are setting the root font size when you do. I am a text the. How To Set Rem Font Size.
From coryrylan.com
Converting CSS Pixels to Rems How To Set Rem Font Size just set the font size for the html element: } you are setting the root font size when you do. Rem( , ) =. Let's see some examples for em: rems are the most accessible css unit for font size, allowing text to scale responsively when users change their preferred font size settings. I am a text the. How To Set Rem Font Size.
From webdesign.tutsplus.com
Comprehensive Guide When to Use Em vs. Rem How To Set Rem Font Size Rem( , ) =. Let's see some examples for em: once you set the font size of the root element, you can set the font sizes of all the other elements that use rem units as a percentage of this size (expressed as a decimal). just set the font size for the html element: } you are setting. How To Set Rem Font Size.
From www.youtube.com
px vs rem what to use for fontsize in your CSS YouTube How To Set Rem Font Size rems are the most accessible css unit for font size, allowing text to scale responsively when users change their preferred font size settings. once you set the font size of the root element, you can set the font sizes of all the other elements that use rem units as a percentage of this size (expressed as a decimal).. How To Set Rem Font Size.
From www.youtube.com
The "rem" unit in CSS relative font sizes YouTube How To Set Rem Font Size Rem( , ) =. once you set the font size of the root element, you can set the font sizes of all the other elements that use rem units as a percentage of this size (expressed as a decimal). rems are the most accessible css unit for font size, allowing text to scale responsively when users change their. How To Set Rem Font Size.
From www.youtube.com
Understand EM & REM Font Size for Elementor and what is the Parent and How To Set Rem Font Size rems are the most accessible css unit for font size, allowing text to scale responsively when users change their preferred font size settings. } you are setting the root font size when you do. just set the font size for the html element: once you set the font size of the root element, you can set the. How To Set Rem Font Size.
From webst8.com
【CSS fontsizeの使い方】文字サイズ変更(px rem em ) WEBST8のブログ How To Set Rem Font Size } you are setting the root font size when you do. I am a text the css: just set the font size for the html element: Let's see some examples for em: rems are the most accessible css unit for font size, allowing text to scale responsively when users change their preferred font size settings. Rem( , ). How To Set Rem Font Size.
From www.hyperframer.com
Using Rem value for Font Sizes and creating Responsive Texts by Durmus How To Set Rem Font Size Let's see some examples for em: I am a text the css: once you set the font size of the root element, you can set the font sizes of all the other elements that use rem units as a percentage of this size (expressed as a decimal). rems are the most accessible css unit for font size, allowing. How To Set Rem Font Size.
From helwp.com
Best Practices with REM for font sizes in Elementor and WordPress Helwp How To Set Rem Font Size I am a text the css: Let's see some examples for em: just set the font size for the html element: Rem( , ) =. } you are setting the root font size when you do. once you set the font size of the root element, you can set the font sizes of all the other elements that. How To Set Rem Font Size.
From stackoverflow.com
css How is font size calculated? Stack Overflow How To Set Rem Font Size } you are setting the root font size when you do. Let's see some examples for em: just set the font size for the html element: once you set the font size of the root element, you can set the font sizes of all the other elements that use rem units as a percentage of this size (expressed. How To Set Rem Font Size.
From morioh.com
Learn HTML and CSS for Beginners UNITLESS LINEHEIGHTS & REM FONT SIZES How To Set Rem Font Size } you are setting the root font size when you do. rems are the most accessible css unit for font size, allowing text to scale responsively when users change their preferred font size settings. once you set the font size of the root element, you can set the font sizes of all the other elements that use rem. How To Set Rem Font Size.
From www.atatus.com
rem vs em Understanding the CSS Unit Basics How To Set Rem Font Size I am a text the css: once you set the font size of the root element, you can set the font sizes of all the other elements that use rem units as a percentage of this size (expressed as a decimal). just set the font size for the html element: Let's see some examples for em: rems. How To Set Rem Font Size.
From www.freecodecamp.org
Why You Should Use rem to Set Font Size in CSS How To Set Rem Font Size } you are setting the root font size when you do. rems are the most accessible css unit for font size, allowing text to scale responsively when users change their preferred font size settings. Rem( , ) =. I am a text the css: Let's see some examples for em: just set the font size for the html. How To Set Rem Font Size.
From stackoverflow.com
CSS and rem changing the html fontsize creates inconsistent How To Set Rem Font Size Let's see some examples for em: } you are setting the root font size when you do. once you set the font size of the root element, you can set the font sizes of all the other elements that use rem units as a percentage of this size (expressed as a decimal). I am a text the css: . How To Set Rem Font Size.
From www.freecodecamp.org
What is rem in CSS? rem Unit Font Size, Padding, Height, and More How To Set Rem Font Size just set the font size for the html element: I am a text the css: } you are setting the root font size when you do. once you set the font size of the root element, you can set the font sizes of all the other elements that use rem units as a percentage of this size (expressed. How To Set Rem Font Size.
From www.pinterest.com
Font sizing with rem Rem, development design, Font How To Set Rem Font Size rems are the most accessible css unit for font size, allowing text to scale responsively when users change their preferred font size settings. Rem( , ) =. once you set the font size of the root element, you can set the font sizes of all the other elements that use rem units as a percentage of this size. How To Set Rem Font Size.
From www.youtube.com
Root Font Size & CSS Units (Pixel, Rem, EM), Use REM Instead of PX How To Set Rem Font Size I am a text the css: Let's see some examples for em: rems are the most accessible css unit for font size, allowing text to scale responsively when users change their preferred font size settings. once you set the font size of the root element, you can set the font sizes of all the other elements that use. How To Set Rem Font Size.